Renderizzare e Aggiornare
Prima che i tuoi componenti siano visualizzati sullo schermo, devono essere renderizzati da React. Comprendere i passaggi di questo processo ti aiuterà a pensare a come il tuo codice viene eseguito e a spiegare il suo comportamento
Imparerai
- Cosa significa renderizzare in React
- Quando e perché React renderizza un componente
- I passaggi coinvoltinecessari per visualizzare un componente sullo schermo
- Perché il renderizzare non sempre produce un aggiornamento del DOM
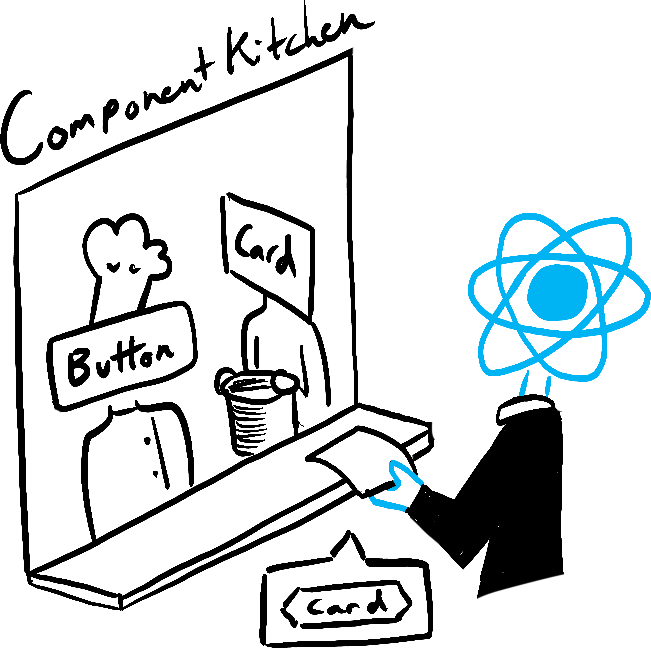
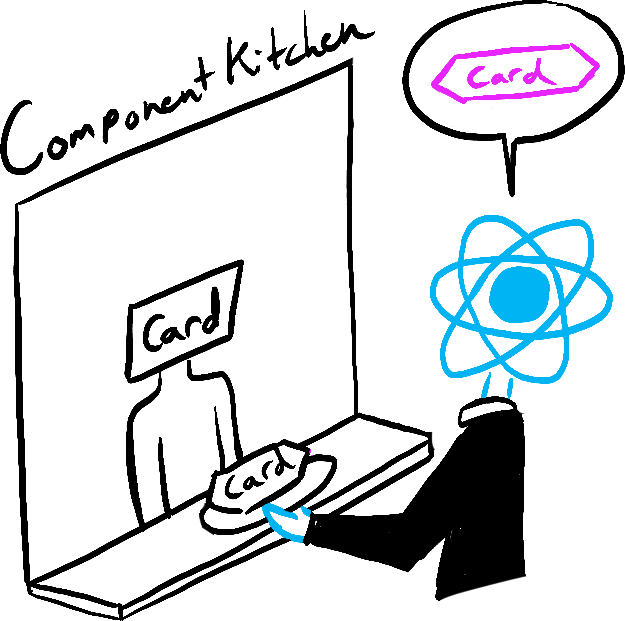
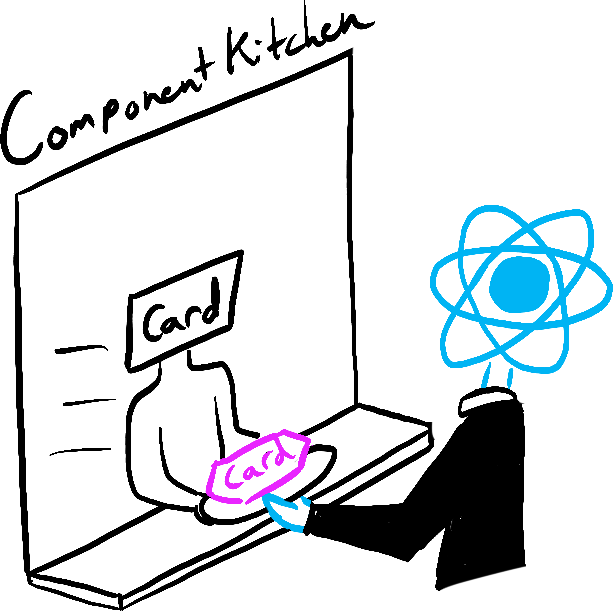
Immagina che i tuoi componenti siano chef in cucina, che assemblano piatti gustosi dagli ingredienti. In questo scenario, React è il cameriere che prende le richieste dai clienti e porta loro gli ordini. Questo processo di richiesta e servizio dell’interfaccia utente (UI) ha tre fasi:
- Avviare una renderizzazione (consegnare l’ordine del cliente alla cucina)
- Renderizzare il componente (preparare l’ordine in cucina)
- Aggiornare il DOM (mettere l’ordine sul tavolo)

Trigger 
Render 
Commit
Illustrato da Rachel Lee Nabors
Passo 1: Avviare la renderizzazione
Ci sono due motivi per cui un componente deve eseguire la renderizzazione:
- E’ la renderizzazione iniziale del componente.
- Lo stato del componente(o uno dei suoi antenati) è stato aggiornato.
Renderizzazione iniziale
Quando l’applicazione viene avviata, è necessario avviare la renderizzazione iniziale. Le librerie e gli ambienti di sviluppo a volte nascondono questo codice, ma viene eseguita chiamando createRoot con il nodo DOM di destinazione, e quindi chiamando il suo metodo render con il componente:
import Image from './Image.js'; import { createRoot } from 'react-dom/client'; const root = createRoot(document.getElementById('root')) root.render(<Image />);
Prova a commentare la chiamata root.render() e vedrai il componente scomparire!
Renderizzare nuovamente quando lo stato viene aggiornato
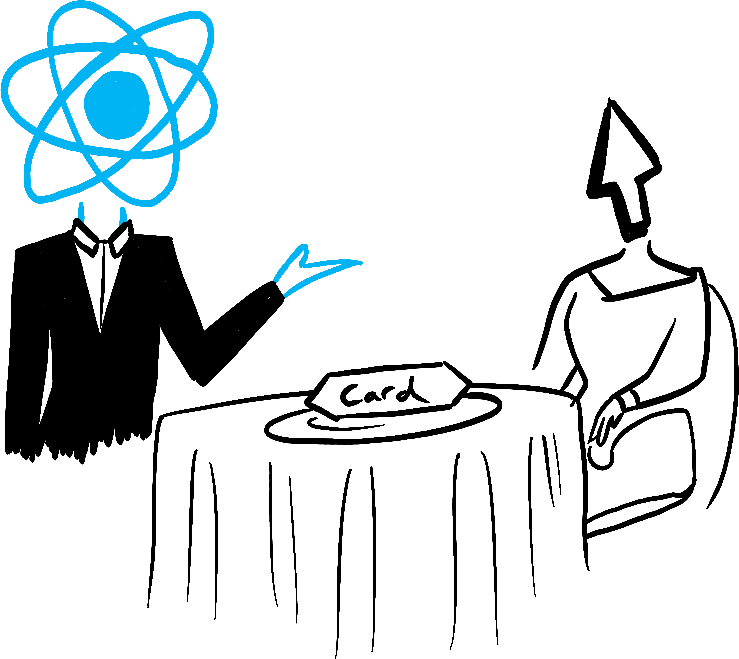
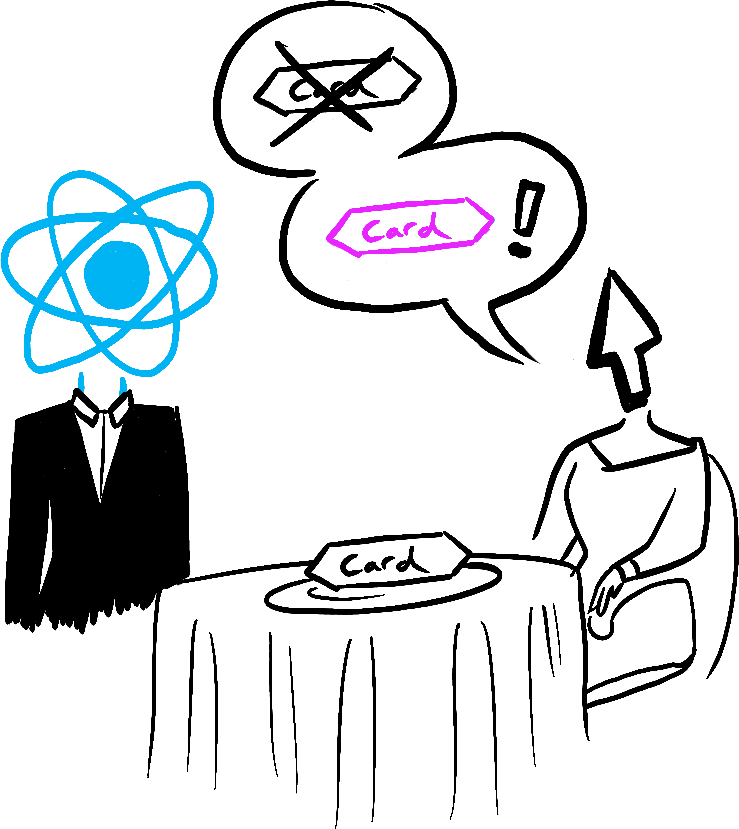
Una volta che il componente è inizialmente renderizzato, è possibile avviare ulteriori renderizzazioni aggiornando il suo stato con la funzione set function. Aggiornare lo stato del componente mette automaticamente in coda una renderizzazione (puoi immaginarlo come un ospite del ristorante che ordina tè, dessert e ogni sorta di cosa dopo aver effettuato il primo ordine, a seconda della sua sete o fame)

State update... 
...triggers... 
...render!
Illustrato da Rachel Lee Nabors
Passo 2: React rappresenta i tuoi componenti
Dopo aver avviato la renderizzazione, React richiama i tuoi componenti per capire cosa mostrare a schermo. “Renderizzare” è il termine che indica React che richiama i tuoi componenti.
- Durante il rendering iniziale, React richiama il componente radice.
- Per le renderizzazioni successive, React richiama il componente funzione il cui aggiornamento di stato ha scatenato il rendering.
Questo processo è ricorsivo: se il componente aggiornato restituisce un altro componente, React renderizzerà quel componente successivamente, e se quel componente restituisce a sua volta qualcosa, renderizzerà quel componente successivamente, e cosi via. Il processo continua finché non ci sono più componenti annidati e React sa esattamente cosa mostrare a schermo.
Nell’esempio seguente, React chiamerà Gallery() e Image()diverse volte:
export default function Gallery() { return ( <section> <h1>Inspiring Sculptures</h1> <Image /> <Image /> <Image /> </section> ); } function Image() { return ( <img src="https://i.imgur.com/ZF6s192.jpg" alt="'Floralis Genérica di Eduardo Catalano: una gigantesca scultura di fiori metallici con petali riflettenti" /> ); }
- Durante la renderizzazione iniziale, React creerà i nodi del DOM per
<section>,<h1>, e tre<img>tags. - Durante una renderizzazione successiva, React calcolerà quali delle sue proprietà, se presenti, sono cambiate rispetto la renderizzazione precedente. Tuttavia, non farà nulla con queste informazioni fino alla prossima fase, la fase di commit.
Deep Dive
Il comportamento predefinito di renderizzare tutti i componenti annidati all’interno del componente aggiornato non è ottimale in termini di prestazioni se il componente aggiornato è molto in alto nell’albero. Se si riscontra un problema di prestazioni, esistono diverse soluzioni favorite descritte nella sezione Prestazioni. Non ottimizzare prematuramente!
Step 3: React aggiorna il DOM
Dopo aver renderizzato (chiamato) i componenti, React aggiornerà il DOM.
- Per la renderizzazione iniziale, React utilizzerà l’API DOM
appendChild()per inserire tutti i nodi DOM creati sullo schermo. - Per ri-renderizzare, React applicherà solo le operazioni minime necessarie (calcolate durante il rendering!) per rendere il DOM uguale all’ultimo output di rendering.
React cambia solo i nodi DOM se c’è una differenza tra le renderizzazioni. Ad esempio, ecco un componente che si ri-renderizza con diverse props passate dal suo genitore ogni secondo. Notare come è possibile aggiungere del testo nell’ <input>, updating its value, , ma il testo non scompare quando il componente si ri-renderizza:
export default function Clock({ time }) { return ( <> <h1>{time}</h1> <input /> </> ); }
Questo funziona perché durante l’ultimo passaggio, React aggiorna solo il contenuto di <h1> con il nuovo time. Vede che l’ <input> appare nel JSX nello stesso punto come l’ultima volta, quindi React non tocca <input>— o il suo value!
Epilogo: Dipingere il browser
Dopo che la renderizzazione viene eseguita e React ha aggiornato il DOM, il browser dipinge la schermata. Sebbene questo processo sia noto come “renderizzazione del browser”, lo chiameremo “dipingere” per evitare confusione in tutta la documentazione.

Illustrato da Rachel Lee Nabors